
Как сделать рамку вокруг текста в css
Пыльца сосны Россия Инструкция Все нюансы сборки, переработки, заготовки и применения. Рамка — самый популярный и легко создаваемый элемент оформления контента с большим потенциалом преображения дизайна. В этом уроке будем использовать только HTML. Разница между рамками блочных и встраиваемых элементов состоит в том, что у блочных рамка образуется на всю ширину блока, но её можно ограничивать.









Рамки html свойство border
Файлы cookie. Мы используем файлы cookie , чтобы обеспечить максимальное удобство использования сайта. Принять и закрыть. Тест-драйв профессии Frontend-разработчик. Aleksandr Litvinov 13 июля
- Популярные материалы
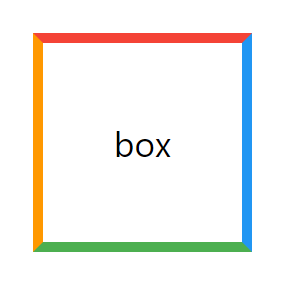
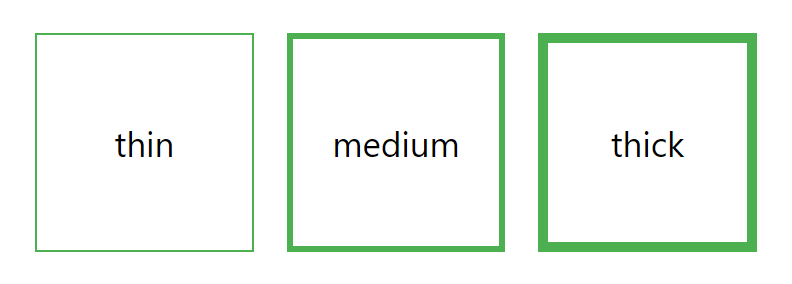
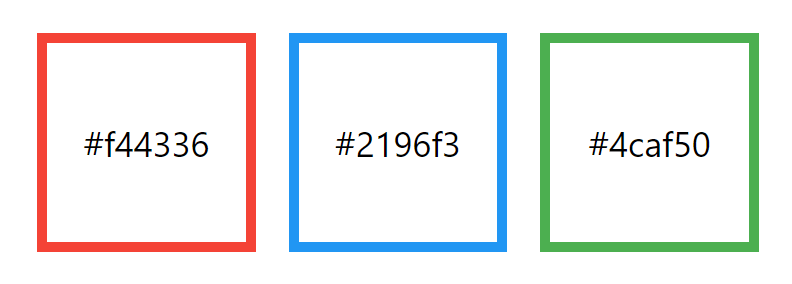
- Для формирования видимых границ у элементов в CSS используется свойство border. Рассмотрим пример:.
- Лена Цимбалист.
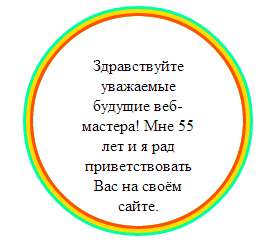
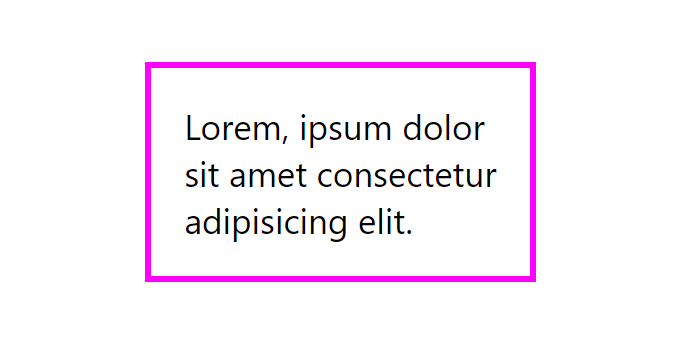
- Для создания рамки вокруг блока используется стилевое свойство border , в качестве значения которого задается толщина, стиль и цвет линии. Если поверх такой линии наложить графические уголки, то мы убьем двух зайцев — получим нужные закругления и сохраним границу, которую можно увидеть даже при отключении картинок.
- Курсы по программированию в Хекслете
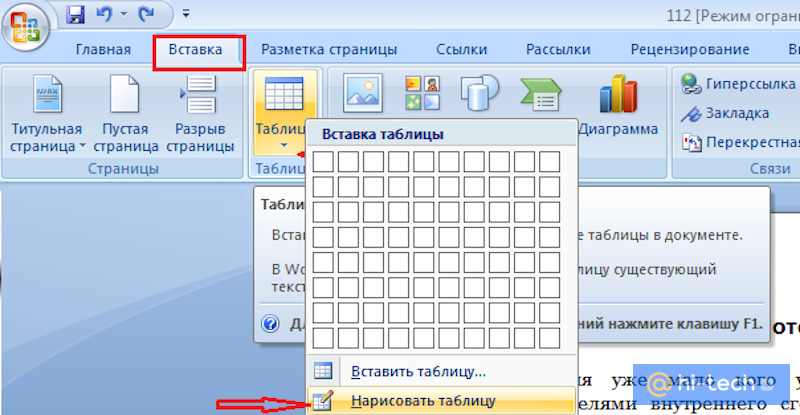
- Рамка вокруг таблицы устанавливается с помощью стилевого свойства border , оно добавляется к селектору table. Через border можно одновременно задать толщину, цвет и стиль рамки.
- В процессе оформления сайта многие начинающие сайтостроители задаются вопросом, как изменить шрифт, размер и цвет заголовков. Да, это действительно отличный вариант, с помощью которого можно внести некоторую свежесть оформления сайта.
- Рамки и линии всегда присутствуют практически на любом сайте, они помогают визуально разделить контент, подчеркнуть или обратить внимание пользователя на нужные элементы, и придать дизайну уникальность. Простая рамка для блока CSS может пригодится для галереи, для того, чтобы выделить изображение.









Убрать рамку вокруг текста в слайдере Привет! Ковыряю один шаблончик на вордпресс, там встроен слайдер. С такимм еще не работал.







Похожие статьи
- Бабочки на стене своими руками сердце - Мастерим с детьми: декор свечей и рамки для фото своими рука
- Рамки для фото из глины своими руками - Багетная мастерская - рамки для фотографий, картин
- Улья дадан - Улья и рамки - Вулики і рамки
- Как сделать окантовку своими руками - Как сделать рамку своими руками: пошаговый мастер-класс