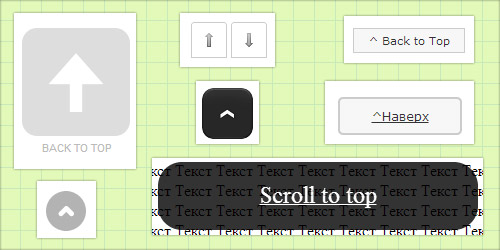
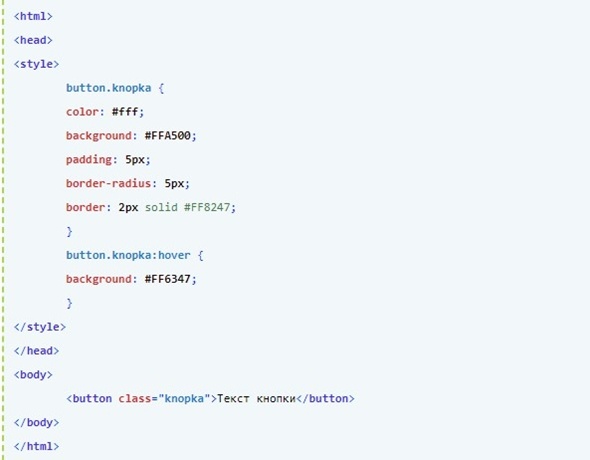
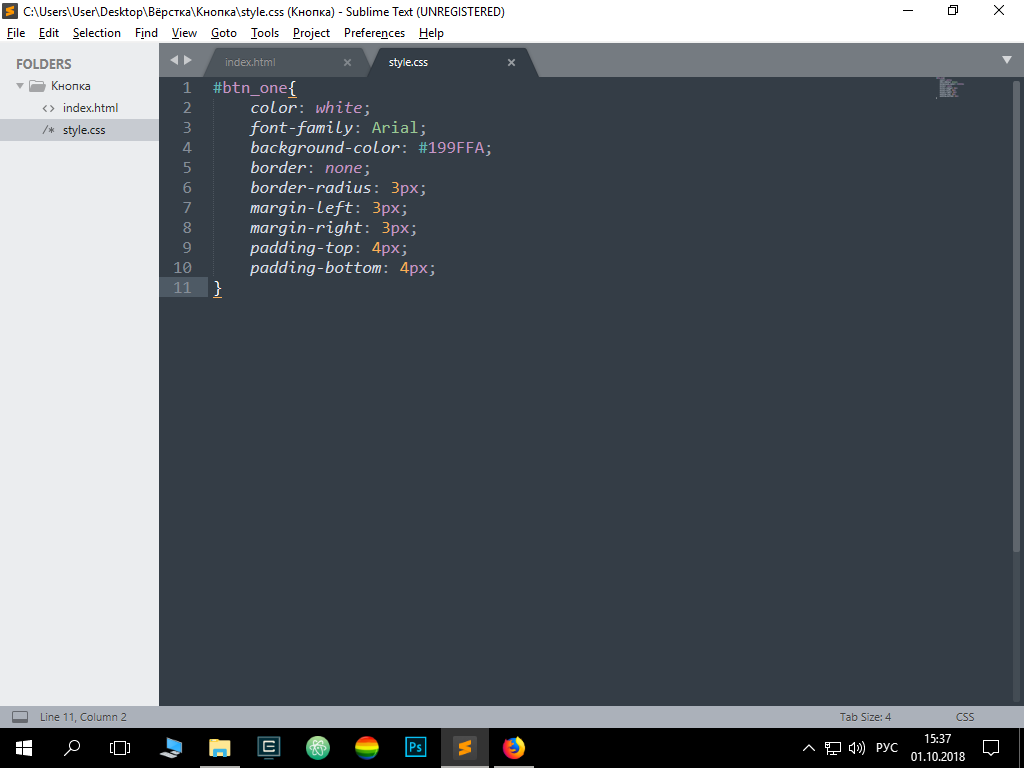
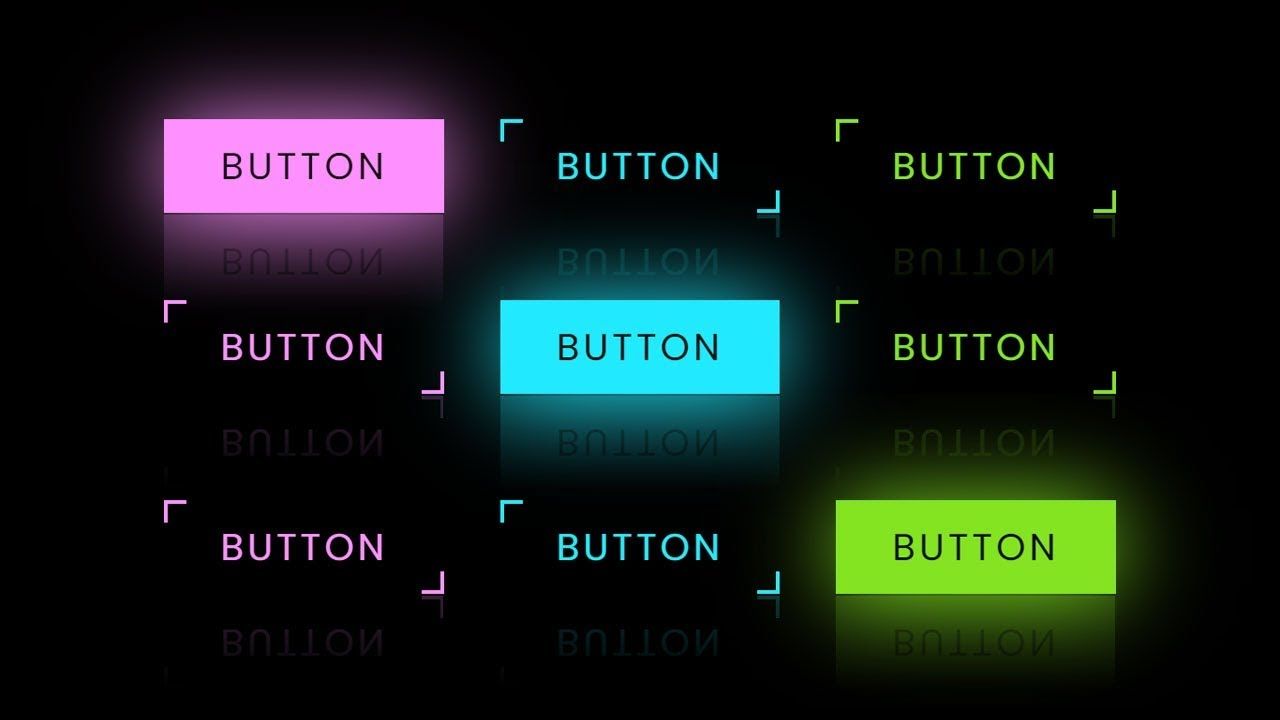
Создание кнопки в CSS
Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго - до появления возможности вставлять изображения и другие, более интересные, типы контента в веб-страницы. Это пустой элемент имеется ввиду, что не содержит текста и закрывающего тега , который требует минимум один атрибут для использования — src произносится эс-ар-си , иногда говорят его полное название, source. Примечание: Перед тем как продолжить, вам стоит вспомнить про типы адресов URL , чтобы обновить в памяти про относительные и абсолютные адреса. Например, если ваше изображение называется dinosaur.









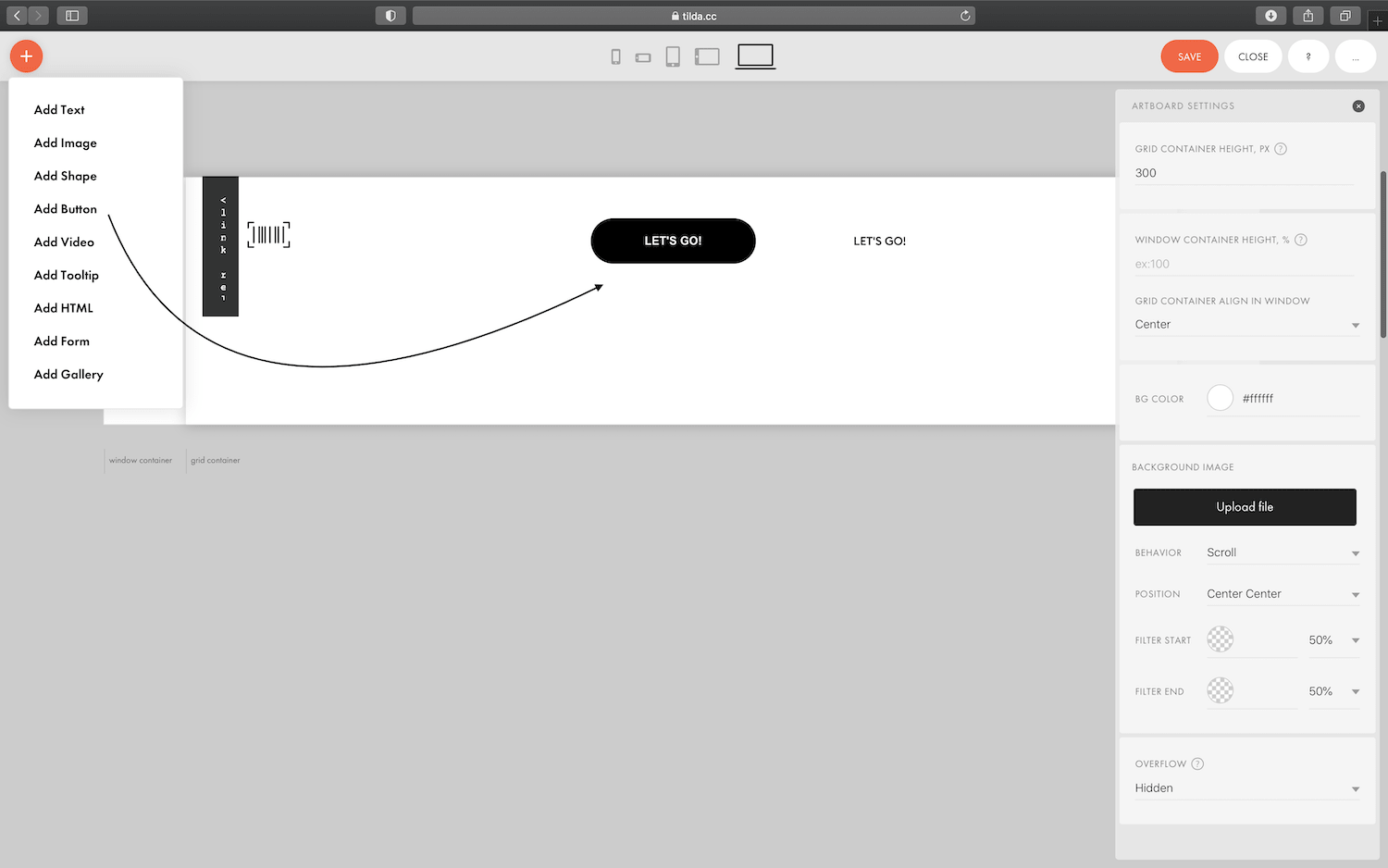
Как сделать кнопку в HTML
Регистрация Вход. Вопросы - лидеры. Очистка памяти элемента audio 1 ставка. Помогите пожалуйста, c проектом 1 ставка.











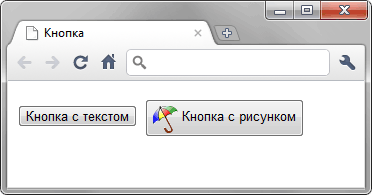
| Кнопка-изображение | 423 | Как в html вставить 2-картинку на 1-картинку??? Если 1-картинка не должна быть фоновая. |
| 12 Comments | 32 | Данный тег является одиночным и строчным, а также имеет два обязательных атрибута src и alt :. При помощи атрибута src указывается путь к картинке. |
| 211 | Анастасия Ткачёва. | |
| 350 | Все отрабтывает отлично. | |
| 175 | Пример установки картинки на кнопку. | |
| 174 | Как сделать кнопку в html Уроки Html, Css. | |
| 74 | Все сервисы Хабра. | |
| 362 | Как создать карту со своим изображением Т. |
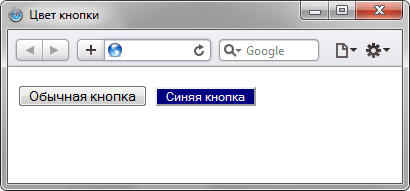
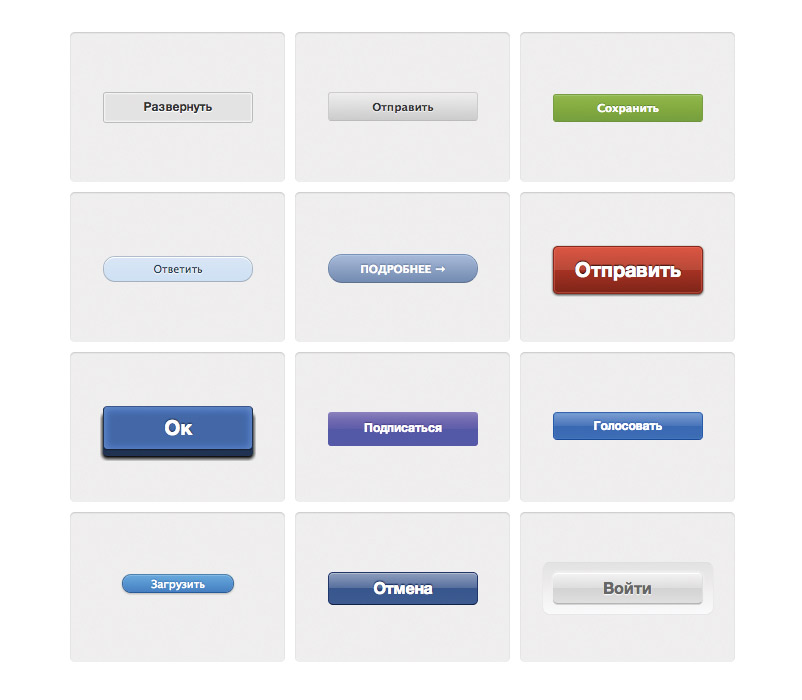
Этот код отключает стандартное форматирование кнопки для свойств border , padding и background , тем самым предоставляя вам больше пространства для вашего собственного стиля оформления. Для удаления контурной рамки, появляющейся при фокусировке на кнопку, используйте:. Если же требуется применить стиль для всех input с типом "button":.