Прототипирование — что такое
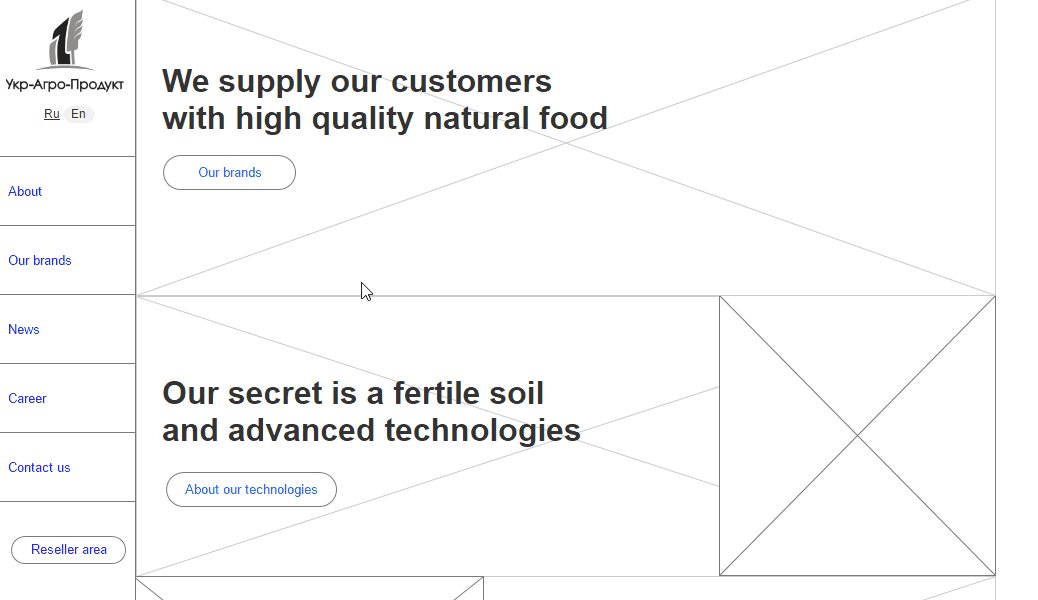
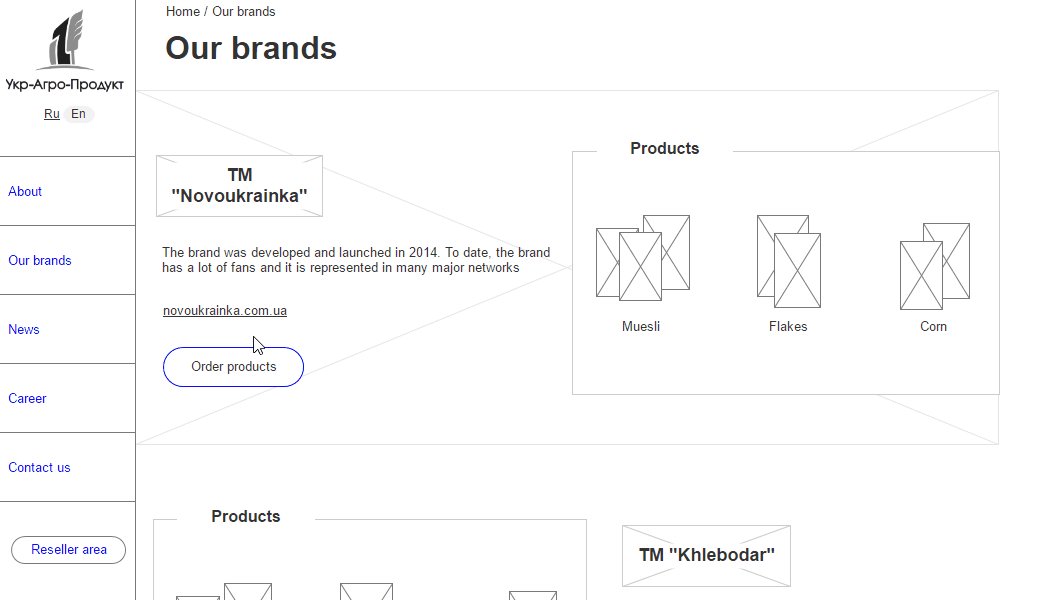
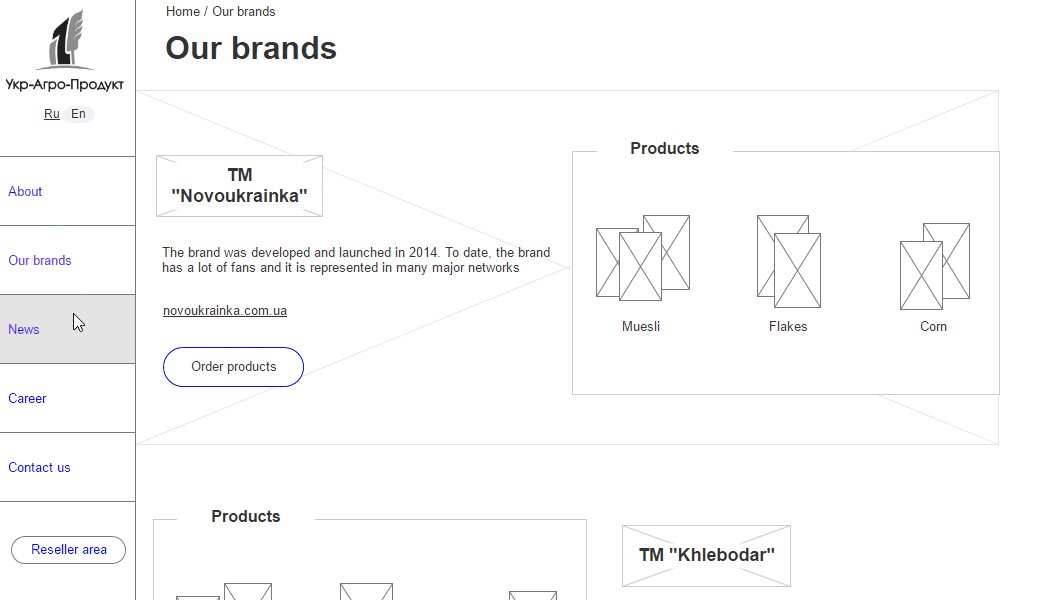
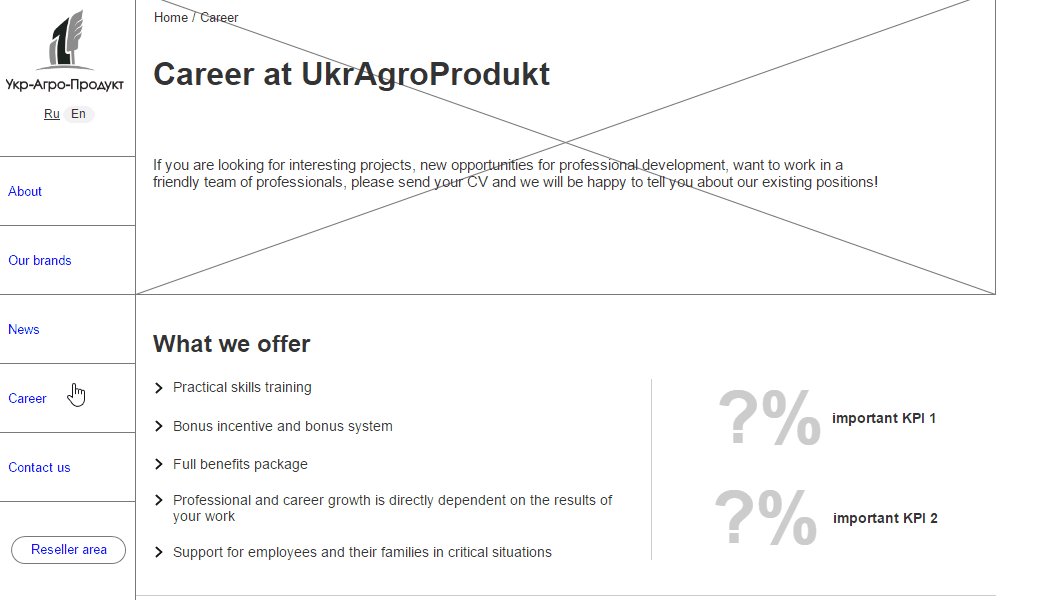
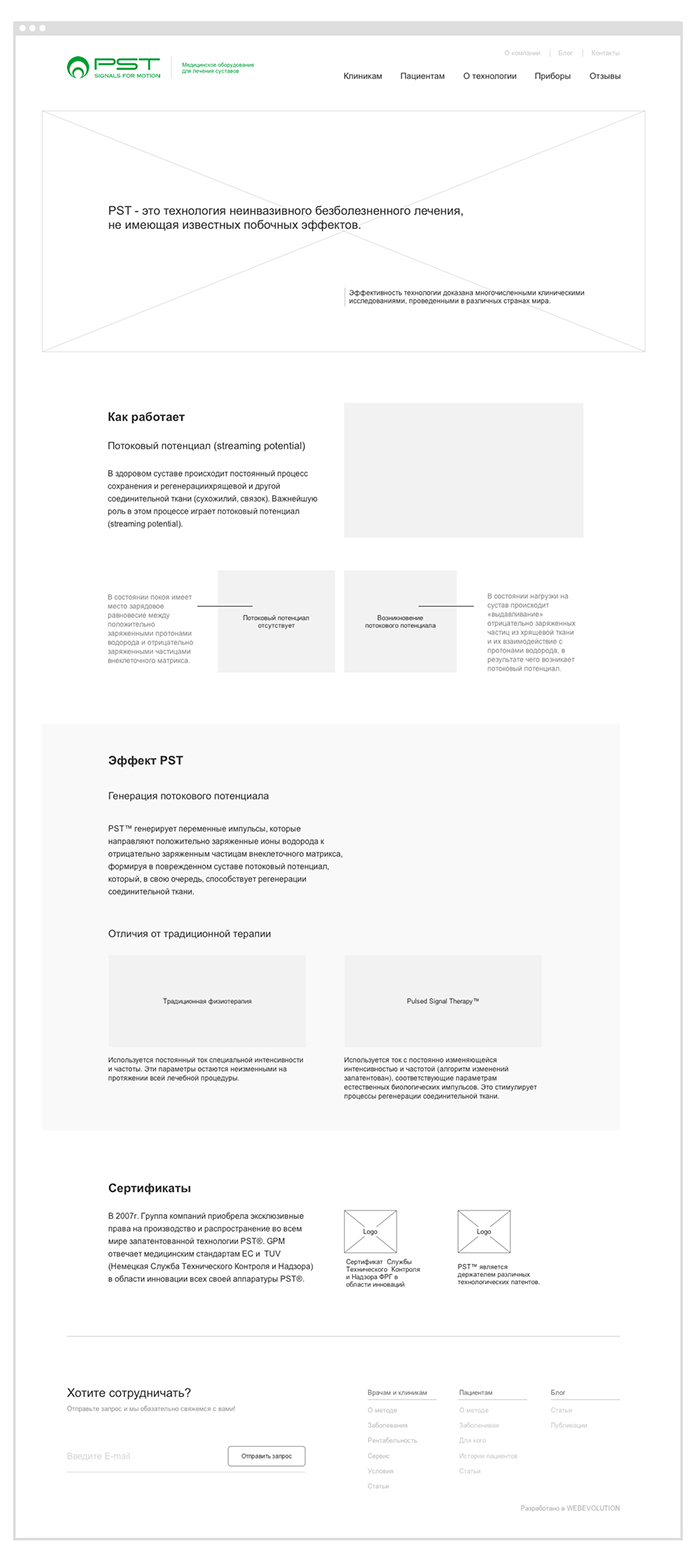
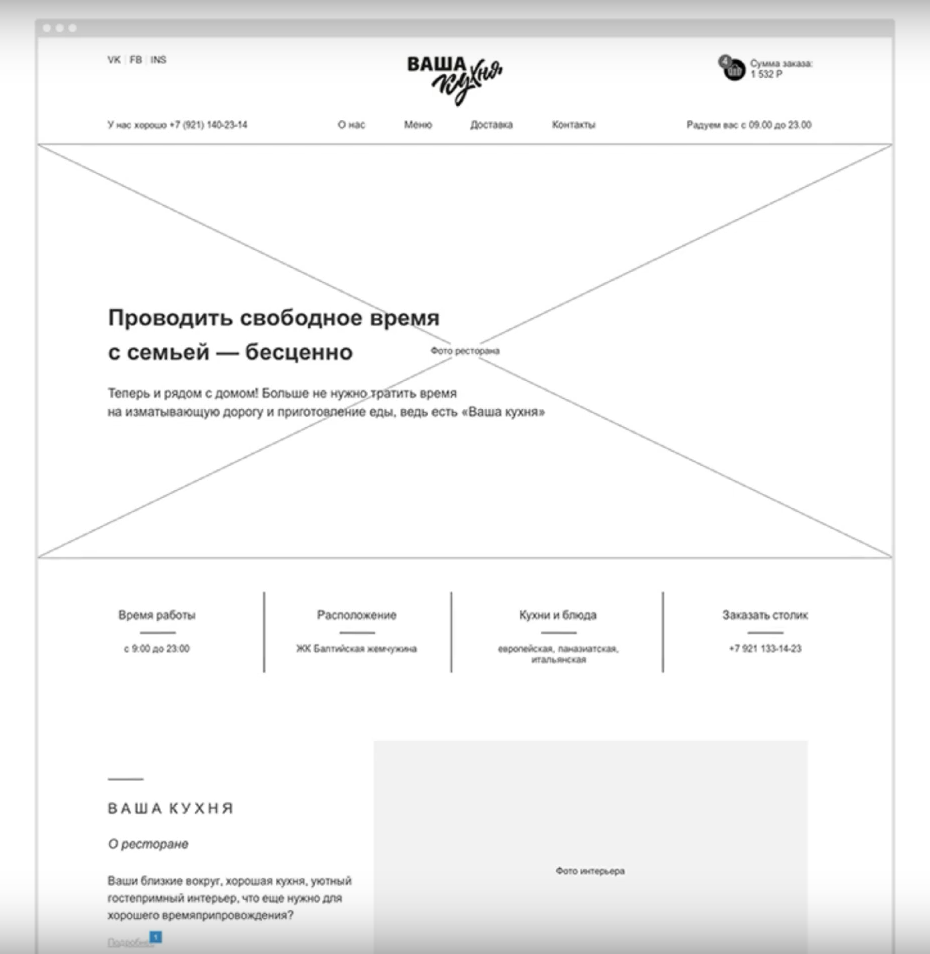
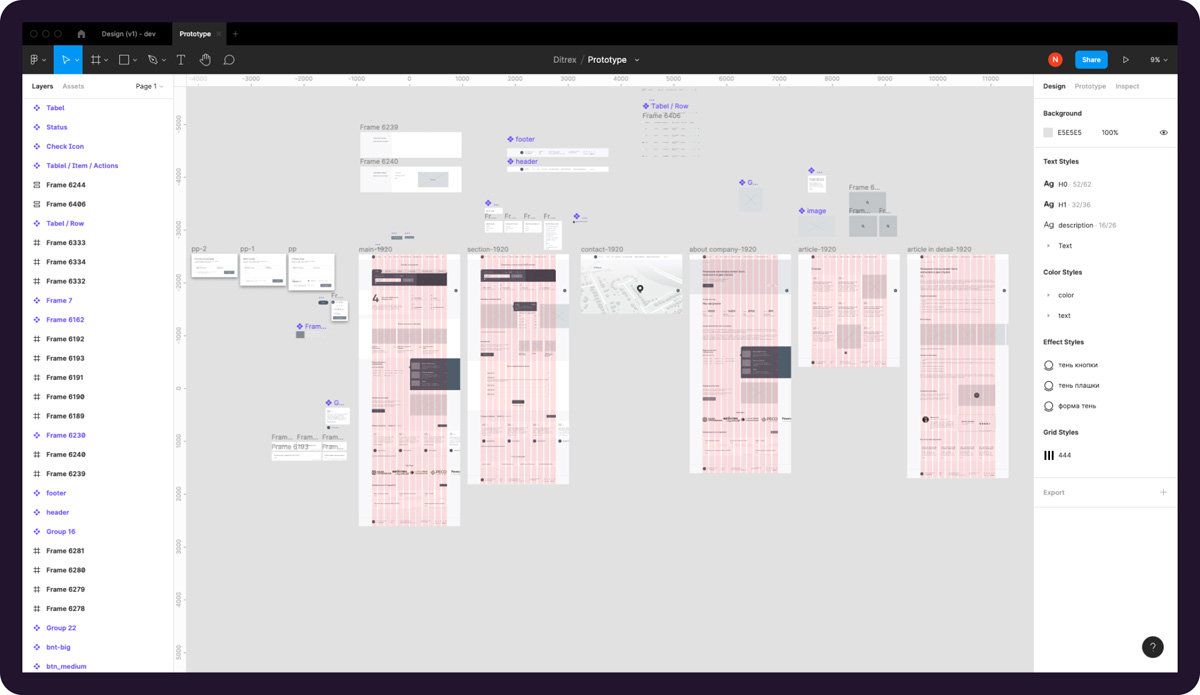
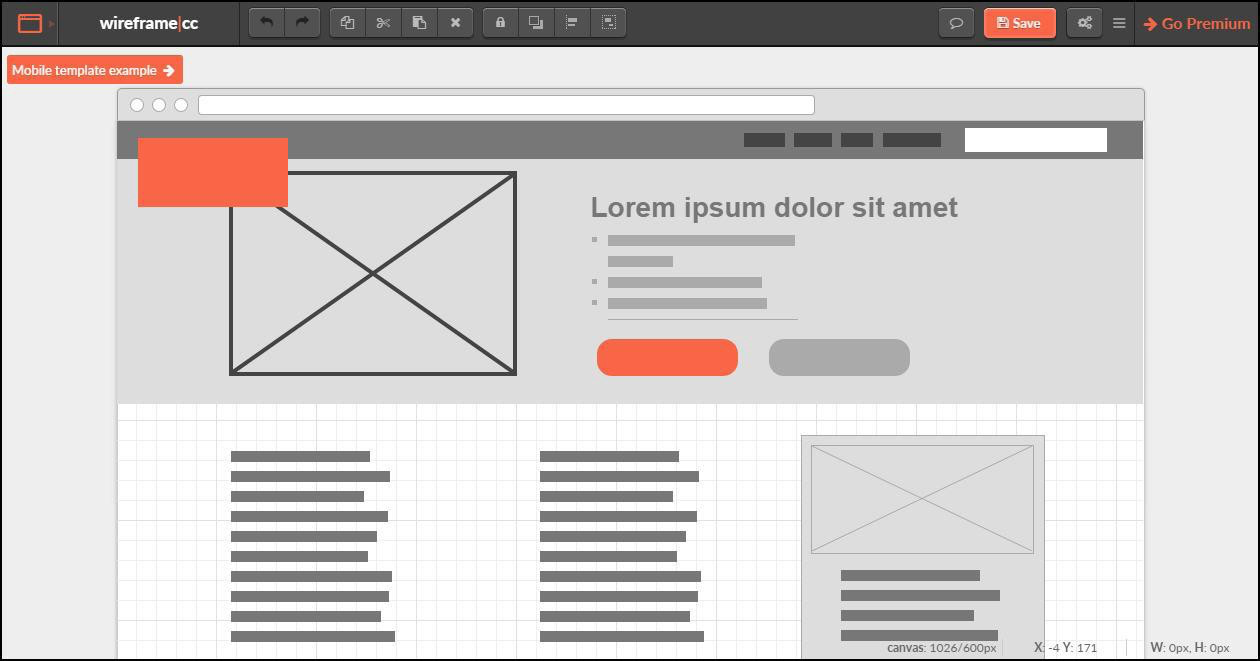
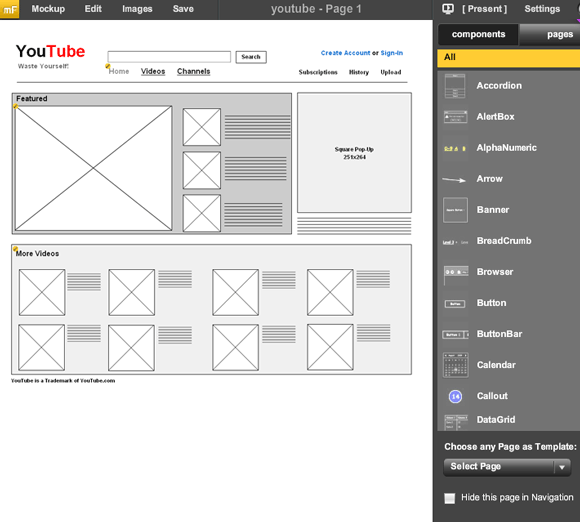
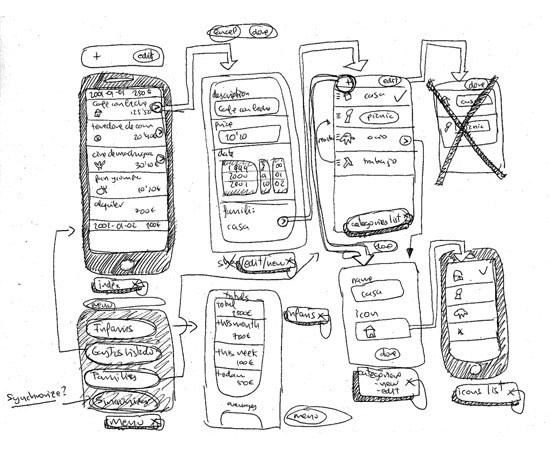
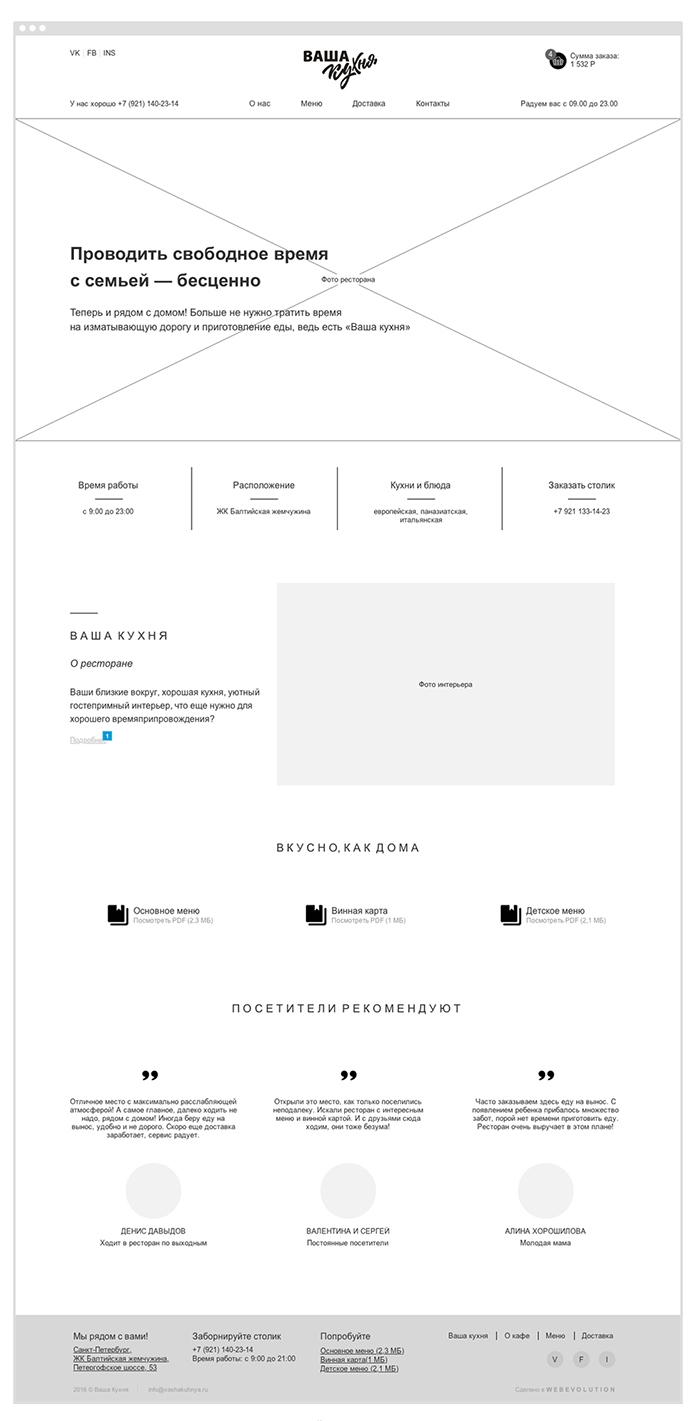
Фрагмент прототипа сайта от дизайнера Arivoli T. Блоки выглядят максимально неконкретно, в оформлении не используются цвета. Прототипы сайтов: зачем нужны и как их создавать. Создание сайта.












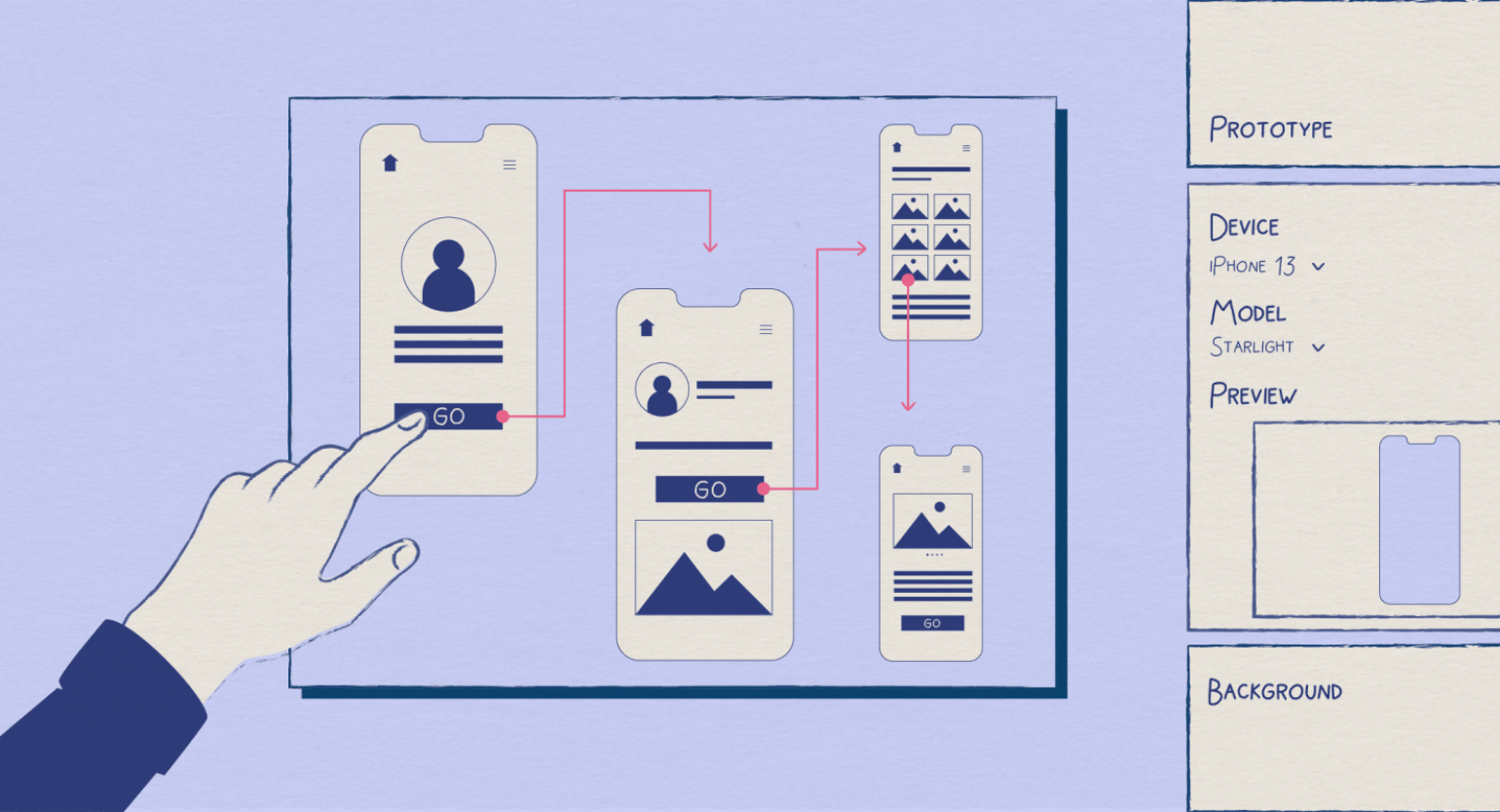
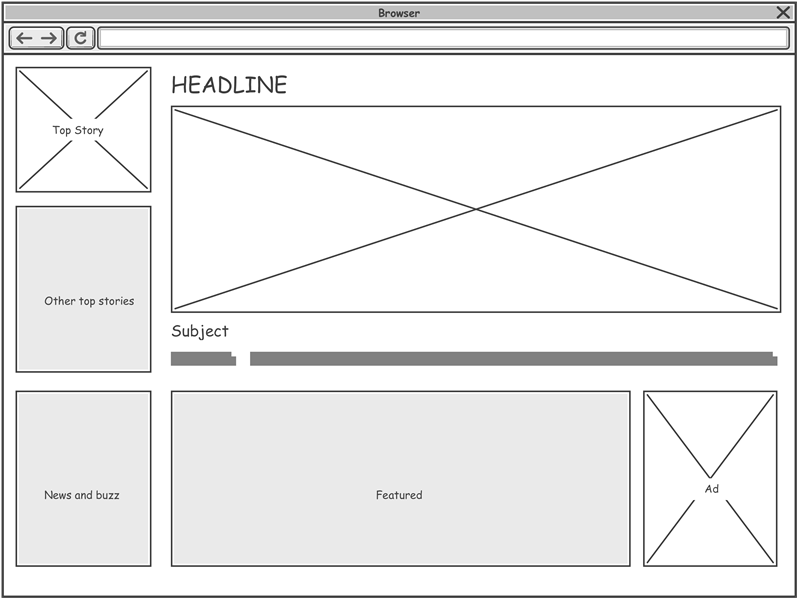
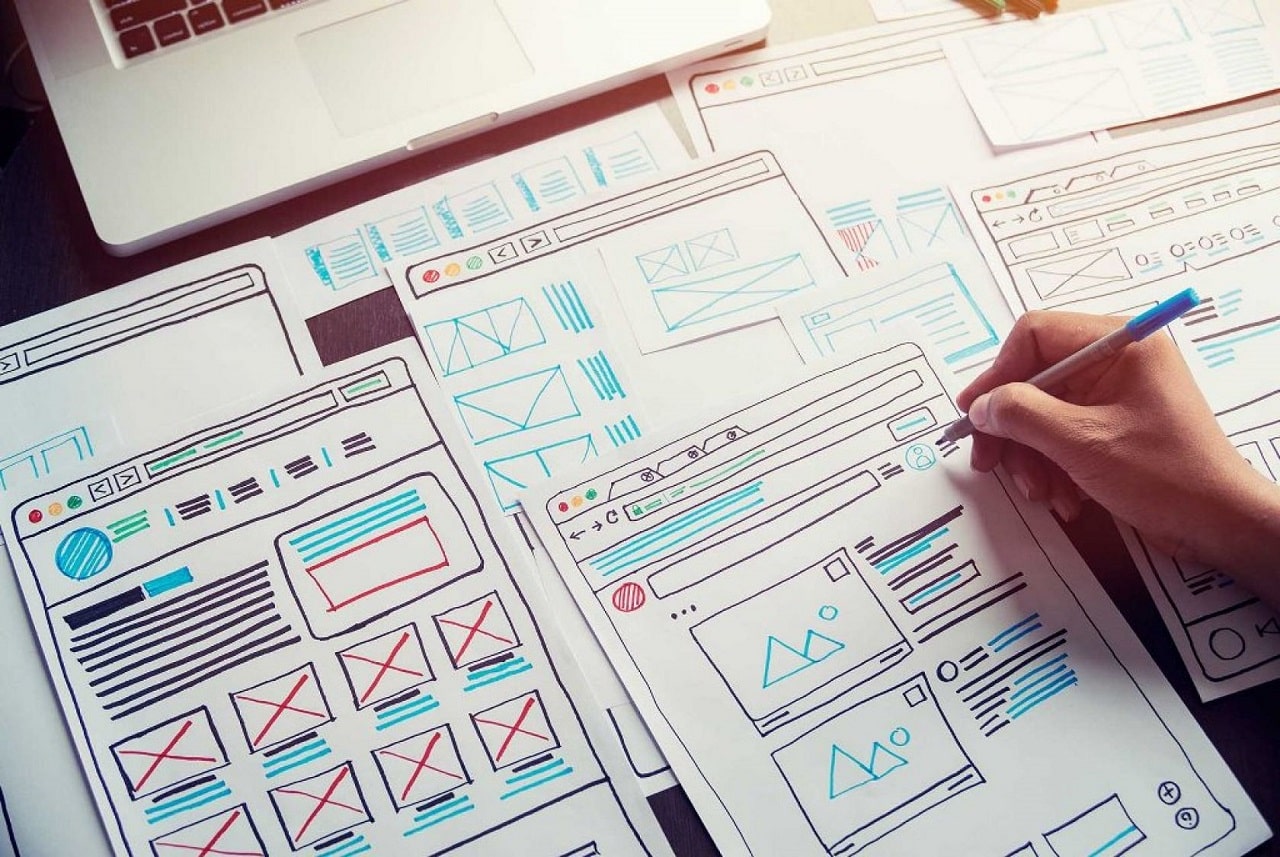
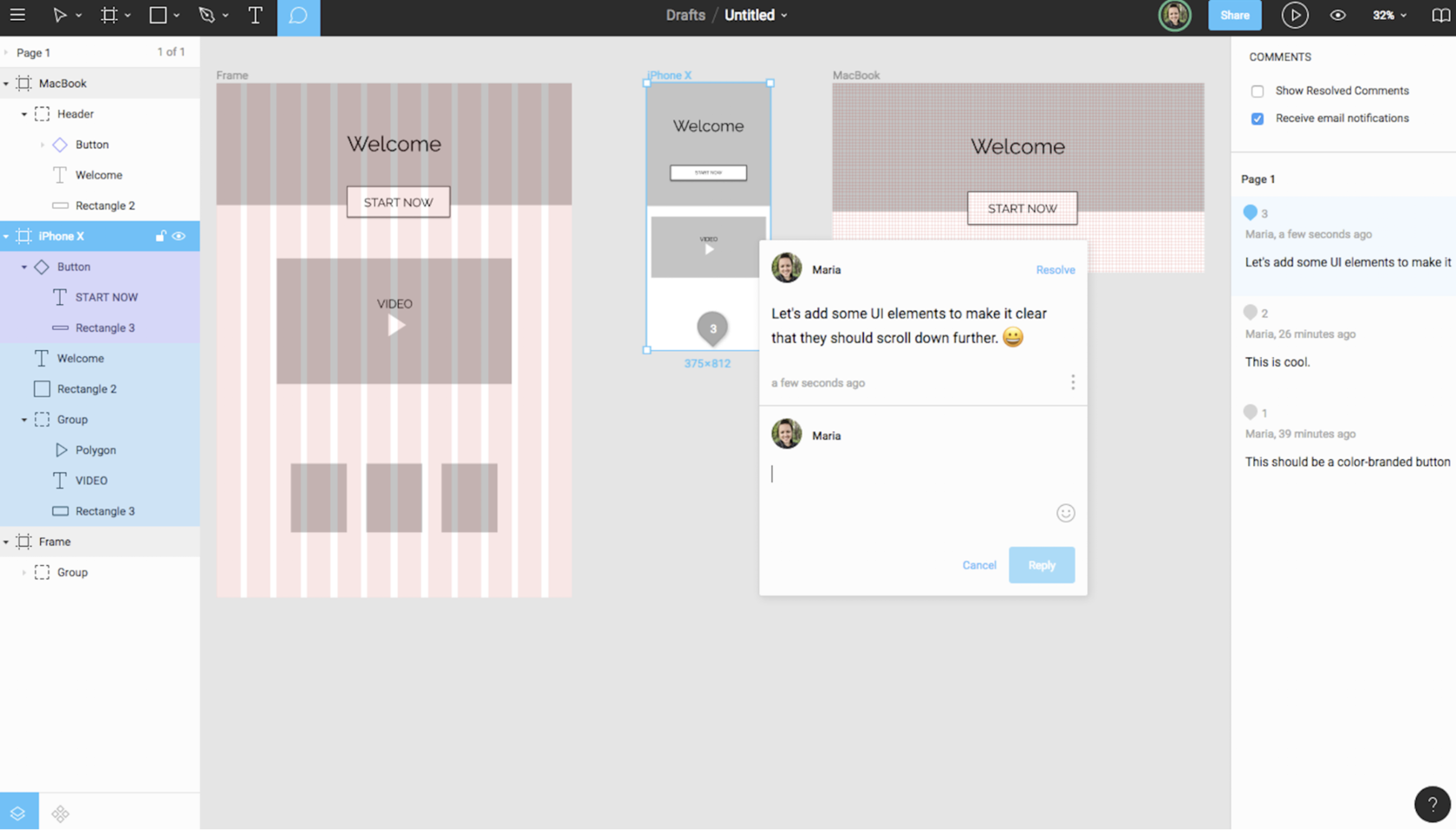
Прототипирование в дизайне — это создание схематичной модели будущего продукта, например мобильного приложения или веб-сайта. Прототип используется для того, чтобы оценить эргономику и функциональность продукта до его полноценной реализации и внести нужные изменения, сэкономив время и силы. Прототип может быть как обобщенным, так и детализированным, то есть максимально похожим на рабочий сервис.















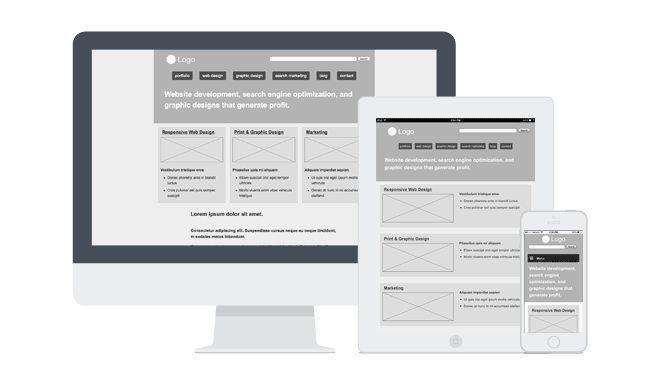
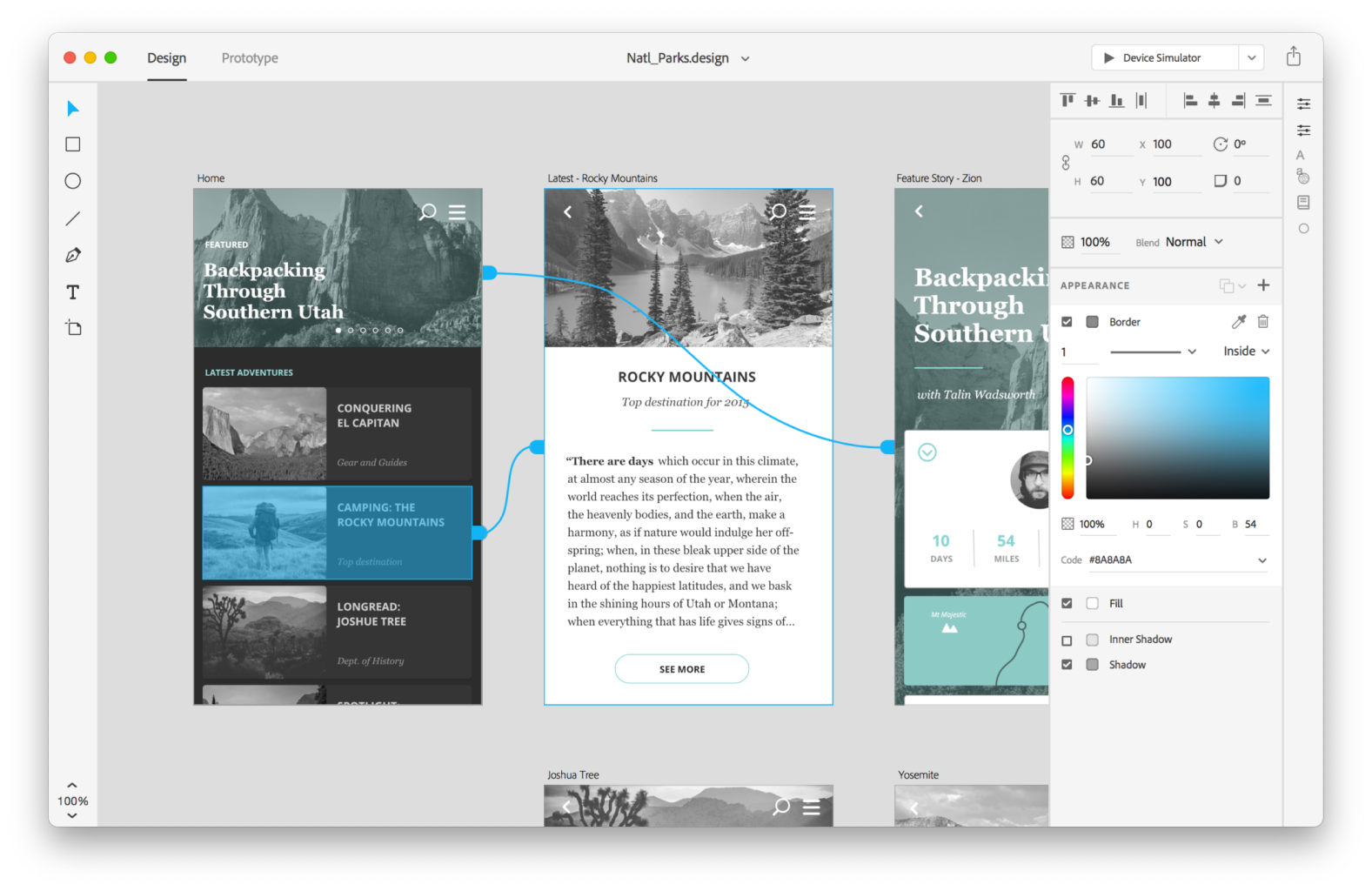
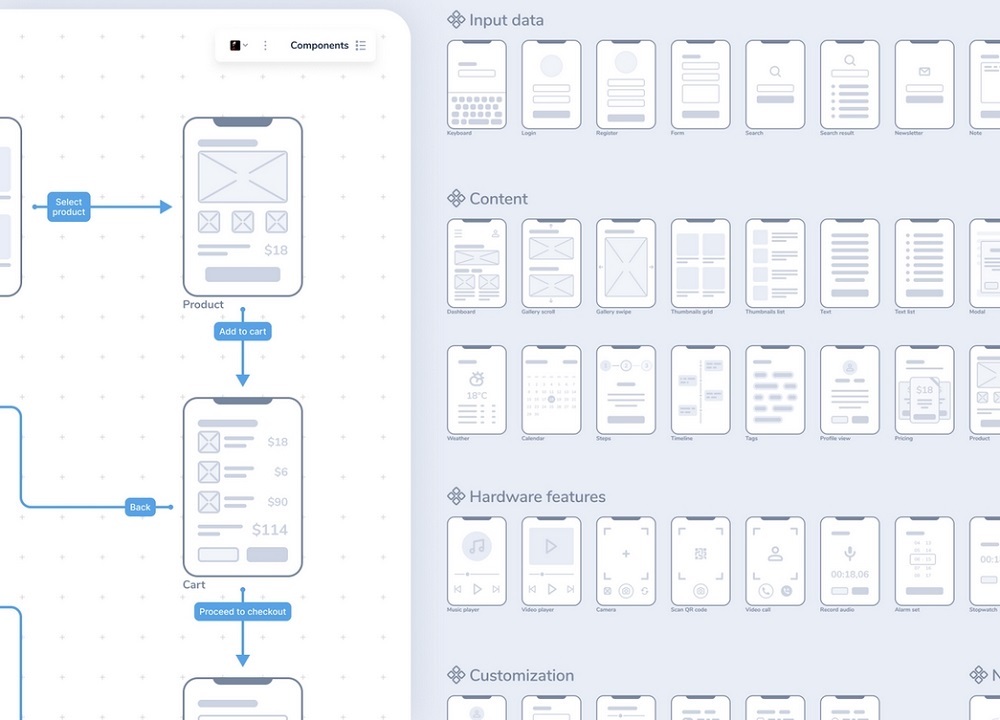
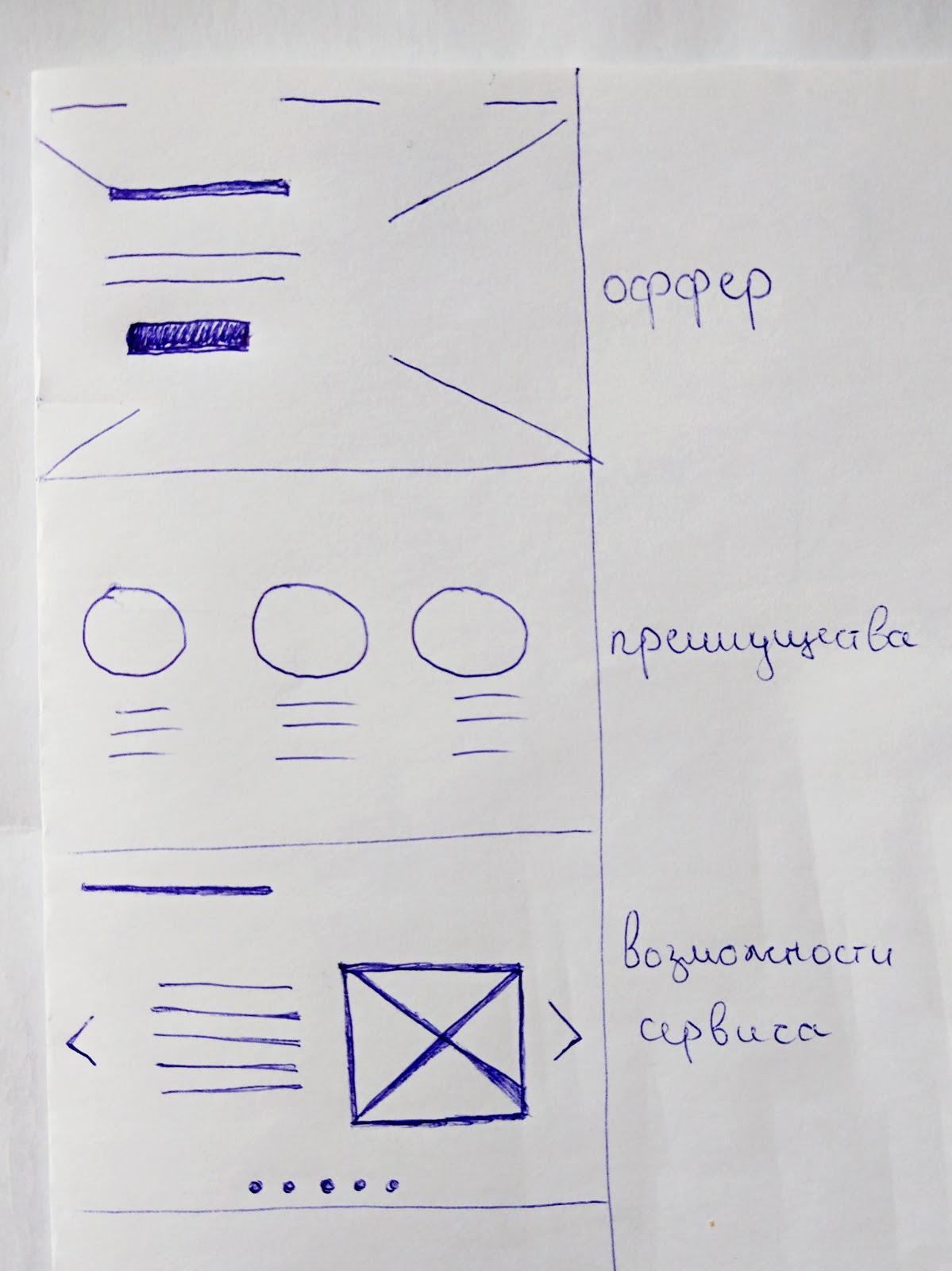
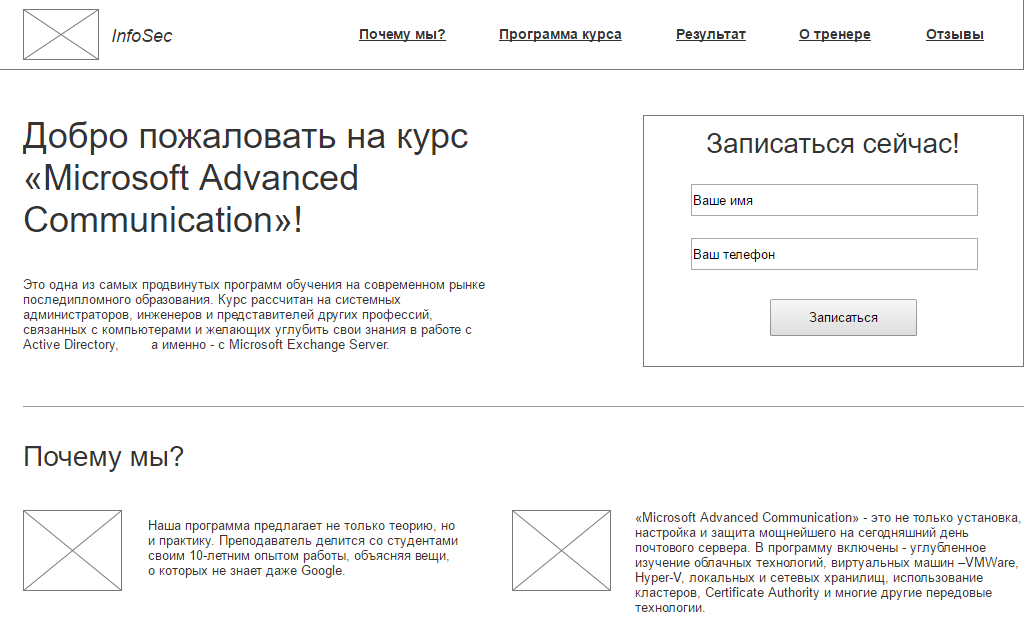
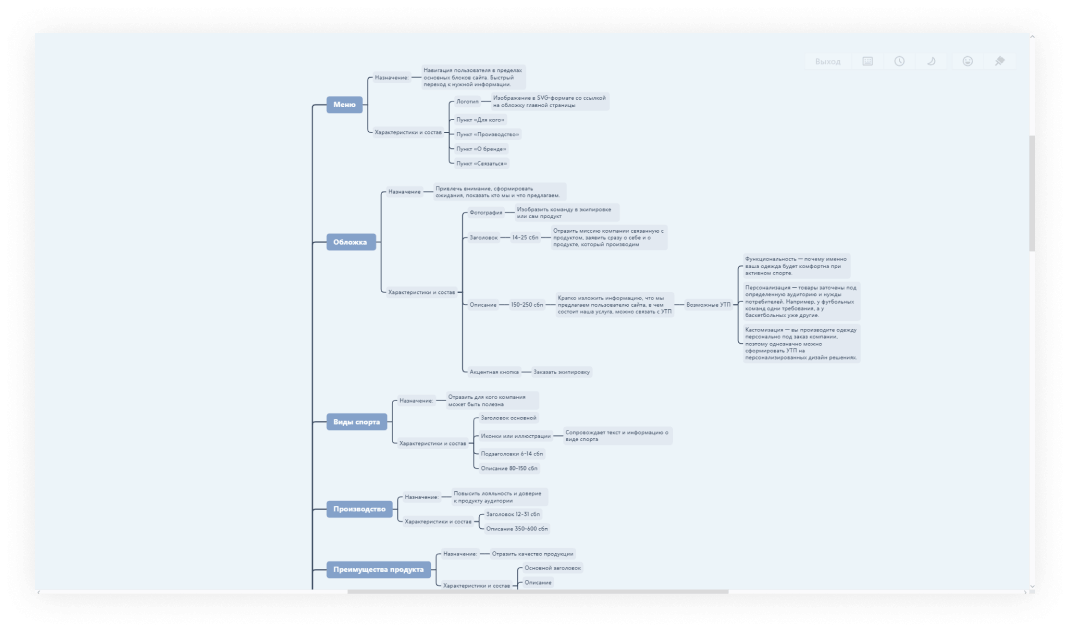
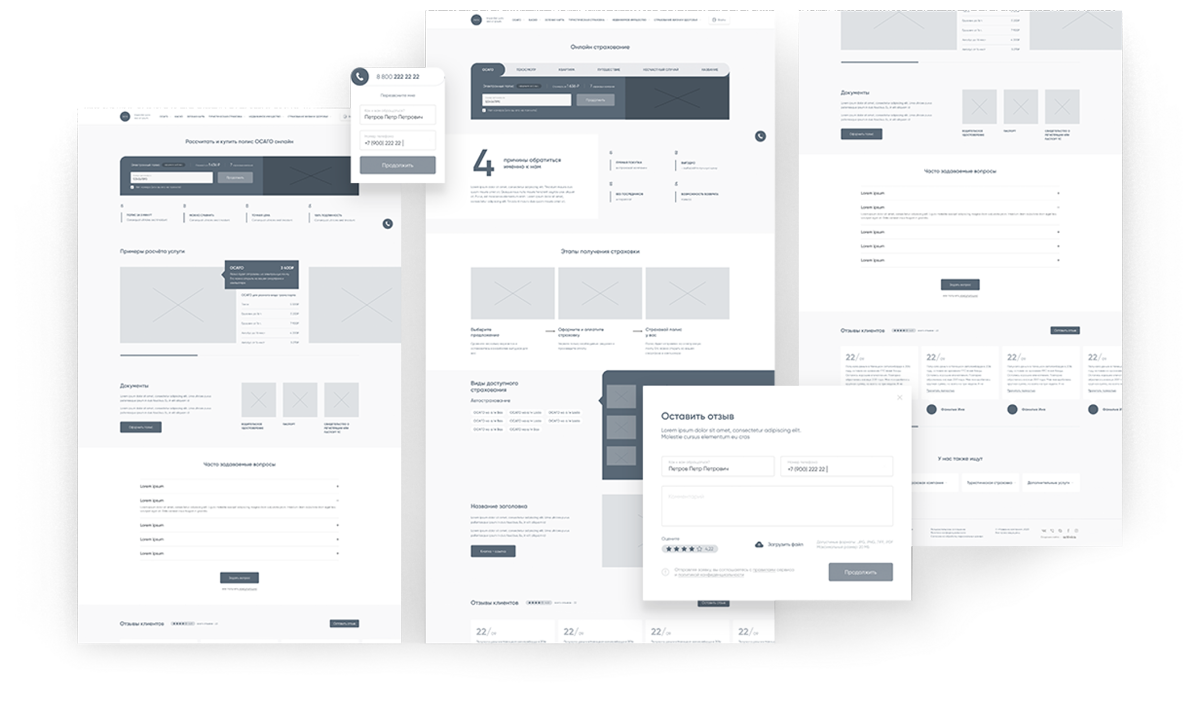
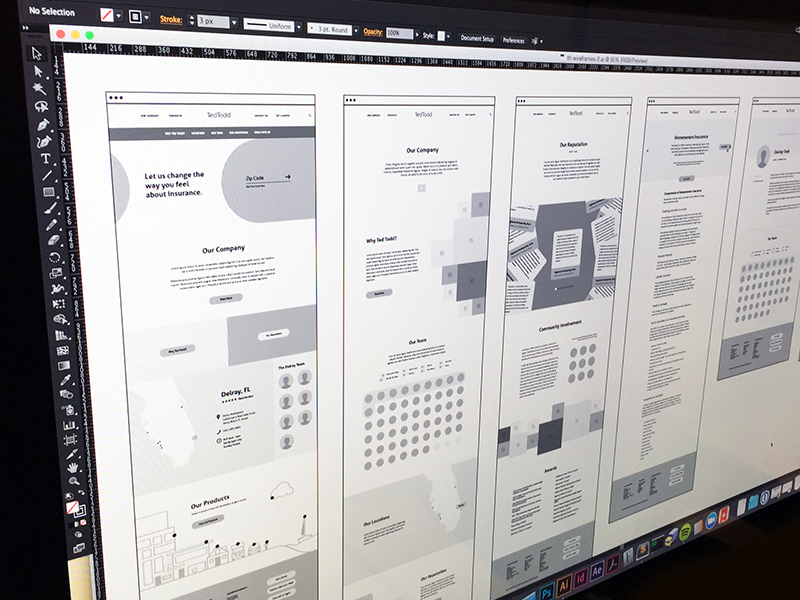
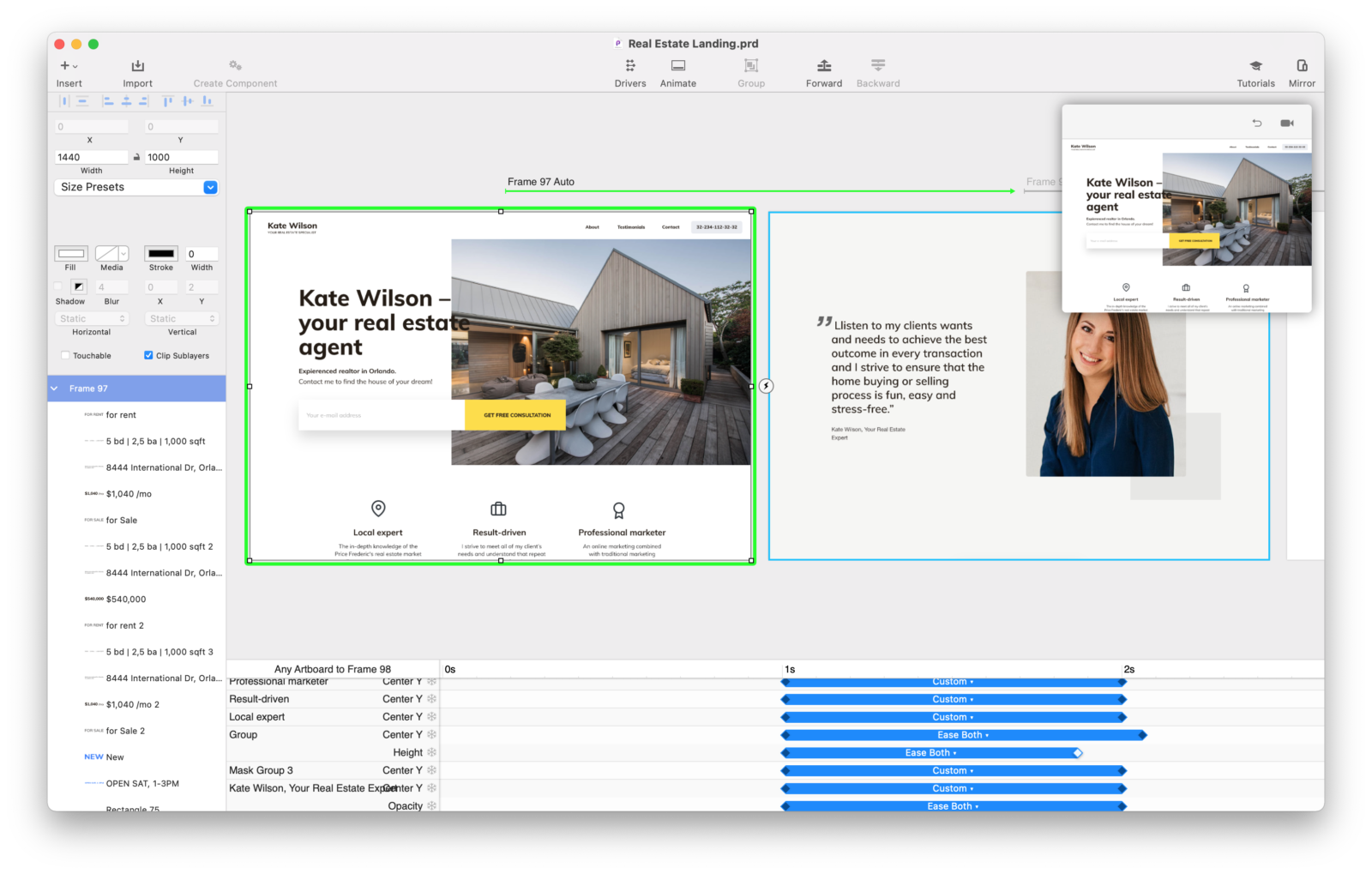
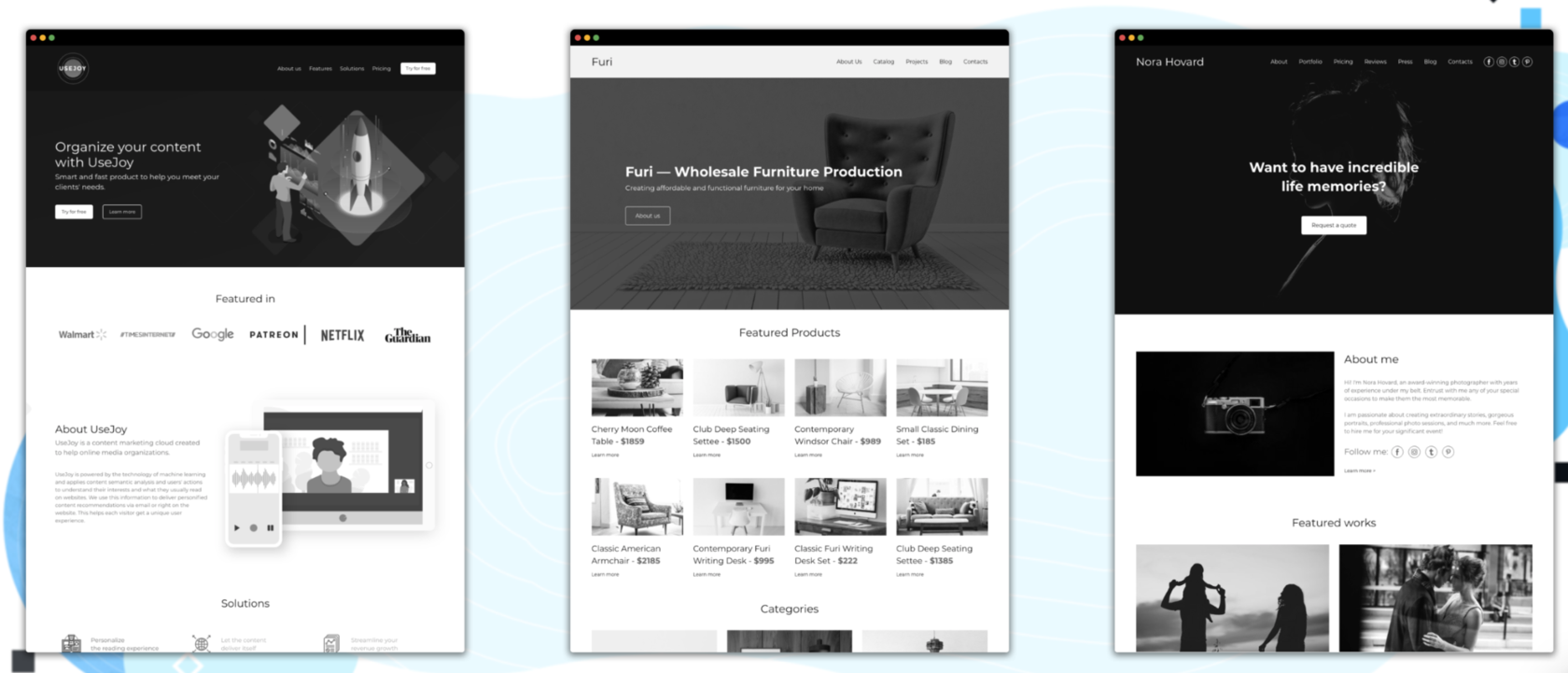
Пример wireframe — мокап с повышенной детализацией High Fidelity Design. Проработка структуры сайта и навигации между разделами для оценки стоимости и объема работ. Проработка структуры сайта и отдельных страниц в майнд картах.