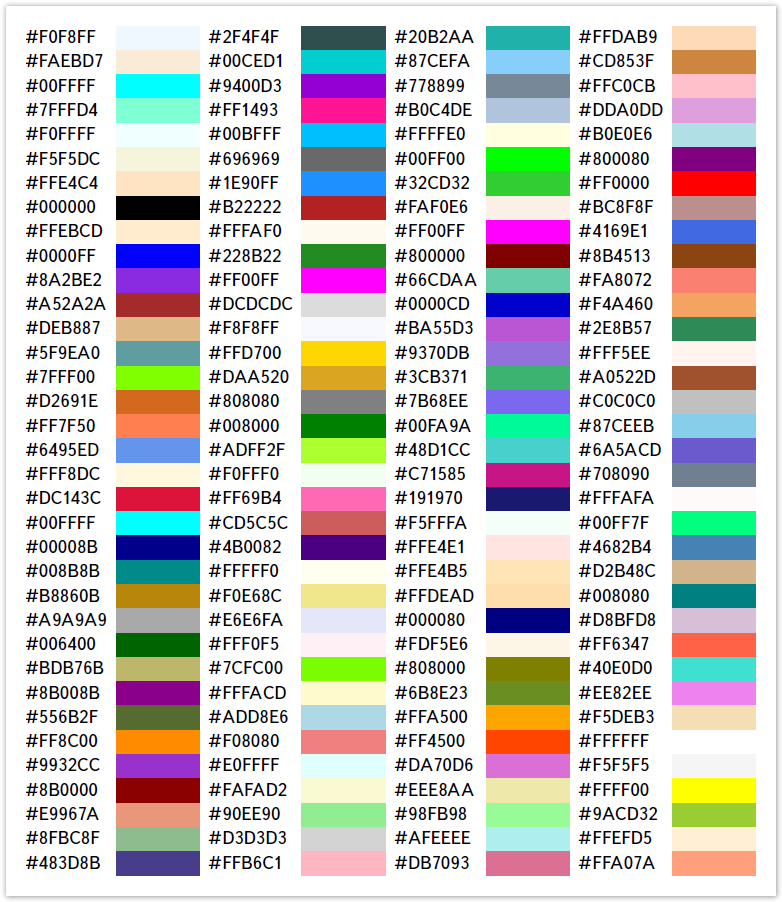
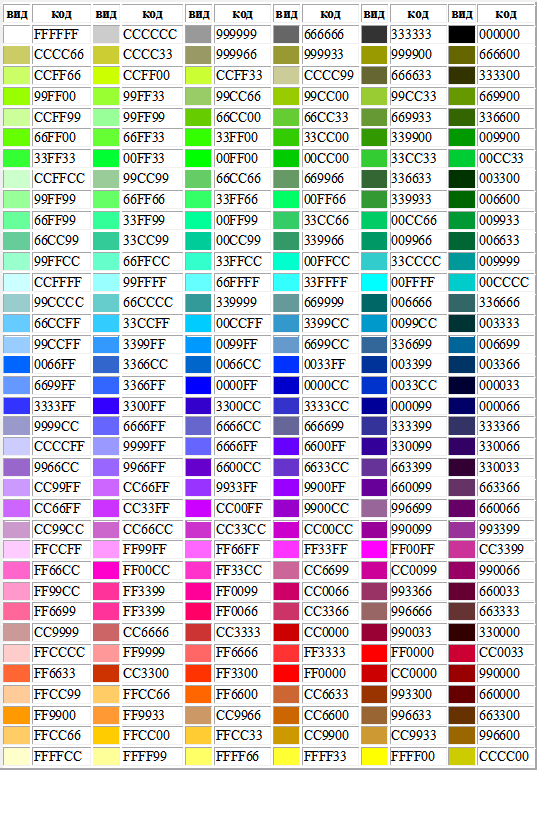
Безопасные Веб-цвета
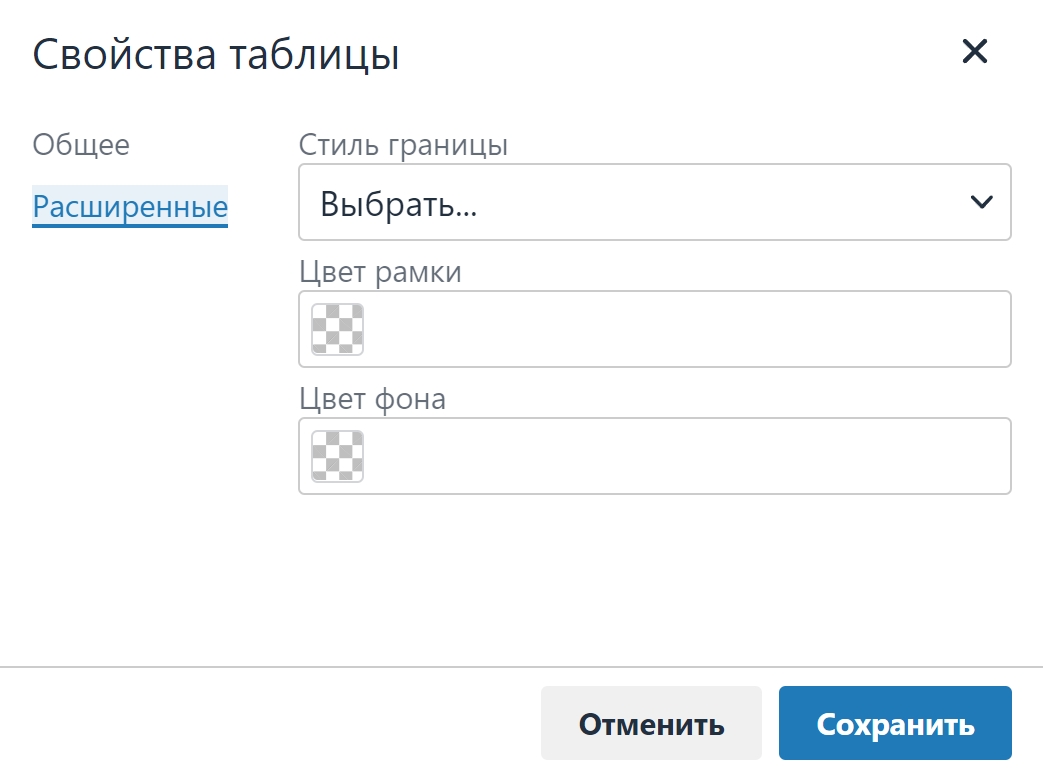
Он включает в себя все элементы: цвет, форму, размер, шрифт, обводку и так далее. Возьмём для примера простой жёлтый прямоугольник с зелёной рамкой. Описание размера этой фигуры в коде будет выглядеть так: width: px; height: px. Помимо размеров, в коде сайта важно прописать толщину границы и цвета элементов.











Цвета играют решающую роль в веб-дизайне, вызывая эмоции и создавая визуально привлекательный опыт. Есть много способов, которыми цвета получают свои названия. Их часто называют в честь растений, животных или других вещей, на которые они похожи. Например, оранжевый цвет получил свое название, когда им описывали апельсиновый фрукт. Цвета также названы в честь пигментов, которые исторически использовались для их создания.








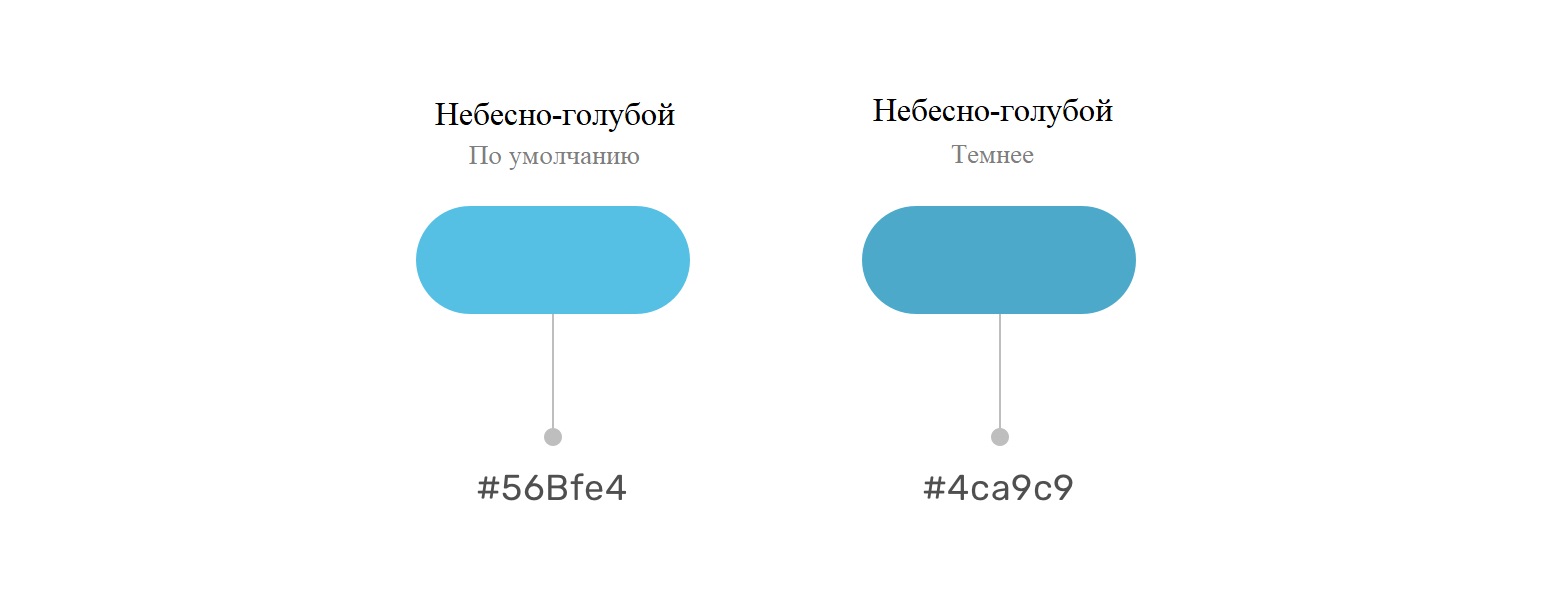
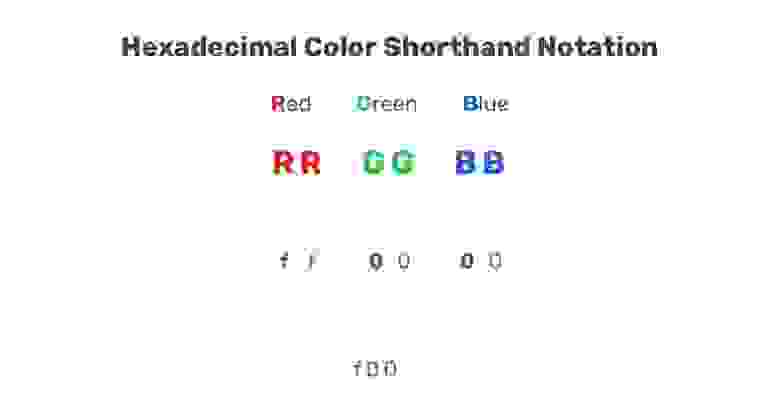
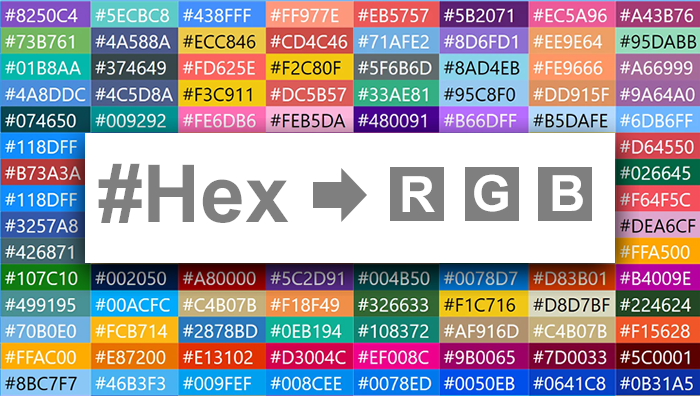
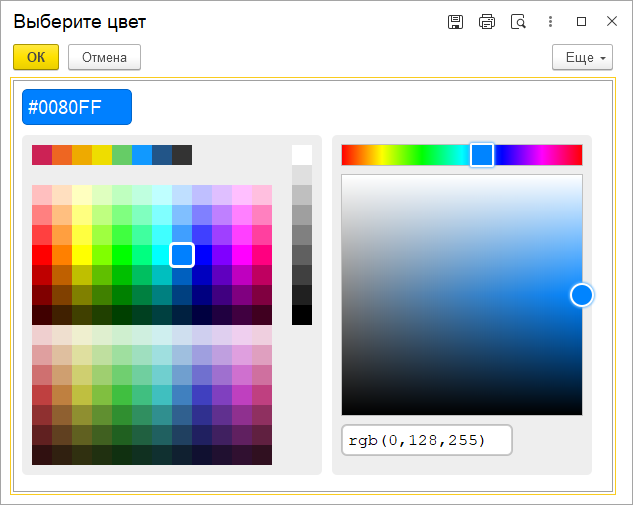
Саша Ермайкина. Свойство color является наследуемым, что означает, что дочерние элементы наследуют цвет текста от своих родительских элементов, если оно не переопределено у них самих. Значение может быть установлено для любого элемента HTML, включая текст, ссылки, заголовки и другие элементы. Подробно про цветовые форматы рассказали в статье. Значение свойства color может быть задано названием цвета на английском языке, например, red — красный, blue — синий и так далее.