
Скрытие строк таблицы HTML без влияния на размер и границы
Универсальность таблиц, а также широкий выбор параметров позволяют решать множество задач. Он представляет собой контейнер для элементов, которые отвечают за содержимое таблицы. В этом случае текст в ячейке будет выровнен по центру.







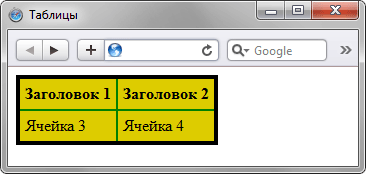
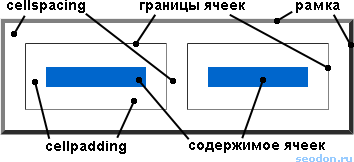
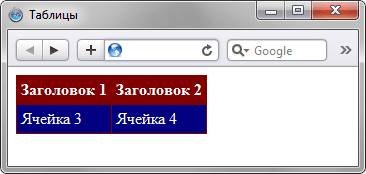
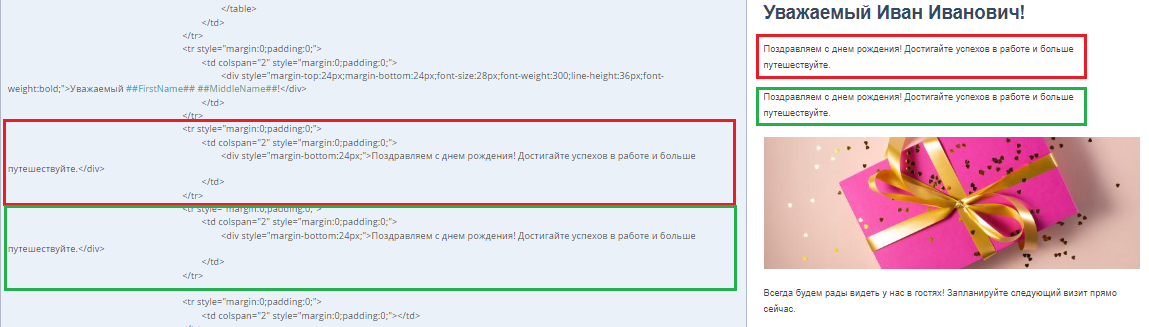
Сетка представляет собой набор горизонтальных и вертикальных линий между ячейками таблицы, которые отделяют содержимое ячеек друг от друга. Однако такие линии отображаются по-разному в различных браузерах, поэтому применение стилей не только позволит удобно управлять видом таблиц, но и сделает их однотипными. Для создания таблицы показанной на рис. При добавлении свойства border к селектору TD или TH между ячейками возникают двойные линии, которые образуются за счет соприкосновения рамок вокруг ячеек. Чтобы этого не произошло, для селектора TABLE указывается свойство border-collapse со значением collapse , как показано в примере 1. Как вариант, можно вообще убрать рамку вокруг таблицы, оставив только линии внутри нее рис.












В этой лекции подробно рассматриваются принципы применения таблиц в HTML-разметке. Это и табличная организация текста, и табличная координатная сетка, и организованная в таблицы графика. По мере развития WWW стало ясно, что средств, которые заложены в НТМL, недостаточно для качественного отображения различного типа документов. Недостатком НТМL было отсутствие в его составе средств отображения таблиц. Но такая форма представления таблиц была недостаточно высокого качества и выбивалась из общего стиля документа.